Привіт! У цій статті я розповім більше про структуру та навігацію сайтів. Ця стаття буде корисною для читачів, які намагаються вивчити базову структуру сайту. Ми розглянемо:
1. Що таке структура сайту та які переваги її коректної побудови;
2. Вимоги до структури сайту;
3. Класифікацію типів структури, приклади різної структури сайту;
4. Існуючі методи та правила розробки структури сайту під SEO;
5. Як правильно змінити структуру існуючого сайту;
6. Якими сервісами краще скористатися для створення структури сайту в 2023 році.
Що таке структура сайту?
Структура сайту — це логічна побудова всіх сторінок сайту, категорій та підкатегорій. Це логічна схема, відповідно до якої всі сторінки та розділи сайту розташовані відносно один одного та принцип, за яким вони взаємопов’язані один з одним.
Правильність, логічність і простота структури сайту безпосередньо впливає на успіх вашого сайту і, відповідно, бізнесу. Від того, наскільки проста та зрозуміла структура сайту залежить те, як швидко відвідувач знайде потрібну йому інформацію.
Які вимоги до структури сайту?
1. Наявність навігаційних ланцюжків (хлібних крихт).
2. Дотримання правила 3-х кліків (рівень вкладеності веб-сторінок не перевищує 4).
3. Використання категорій для групування пов’язаного контенту.
4. Використання HTML та CSS для навігації.
5. Наявність посилань на головну з усіх сторінок сайту.
6. Незмінність структури зі збільшенням чи зменшення кількості категорій і підкатегорій.
7. Наявність карти сайту для відвідувачів.
Вимоги пошукової системи Google до структури сайту
1. Створіть гранично просту, логічну та зрозумілу для людини структуру сайту.
2. Використовуйте ЛЗУ (людино-зрозумілі URL). Google орієнтується на них для визначення релевантності сторінки.
3. Використовуйте пунктуацію в посиланнях. Тобто для поділу кількох слів в посиланнях необхідно використовувати знаки пунктуації: не /chernyjchaj, а /chernyj-chaj. Google рекомендує ставити дефіс («-»), а не нижній прочерк («_»).
4. Не використовуйте складні та довгі URL (укоротіть URL, видаляючи непотрібні параметри. Оптимальна довжина адреси сторінки до 75 символів).
Структура сайту: приклад
Логічна структура сайту вибирається залежно від призначення, ще на етапі проектування ресурсу.
Є 2 основних типи структури сайтів:
Лінійна структура сайту
Структура такого простого сайту має на увазі наявність головної сторінки («Home») та кількох внутрішніх веб-сторінок (приклад: головна сторінка – переваги – замовити послугу). Така структура підходить для невеликих сайтів, наприклад портфоліо або сайтів-візиток.
Деревоподібна структура сайту
Має на увазі наявність 3 і більше рівнів вкладеності (приклад: «Головна/категорія /веб-сторінка 1» та «Головна/Блог/Стаття 1»). Кожна гілка в такій структурі може мати різну глибину вкладеності (приклад: перша гілка «Головна/Про нас», друга – «Головна/Послуги/SEO-аналіз», третя – «Головна/Блог/Розкрутка сайту/Методи просування»).
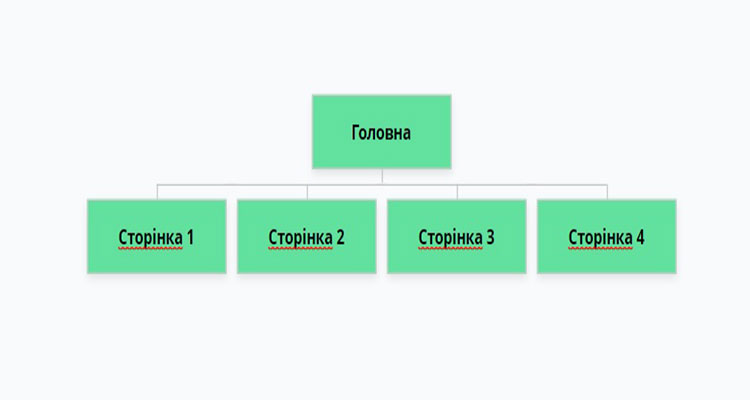
Приклад простої структури сайту
Структура сайту візитки – типовий приклад простої структури. Вона ідеально підходить вузьконішевим сайтам, де теми сторінок дуже близькі. Наприклад, портфоліо фотографа містить головну сторінку та сторінки другого рівня (власне, роботи фотографа).
Структура простого сайту виглядає так:


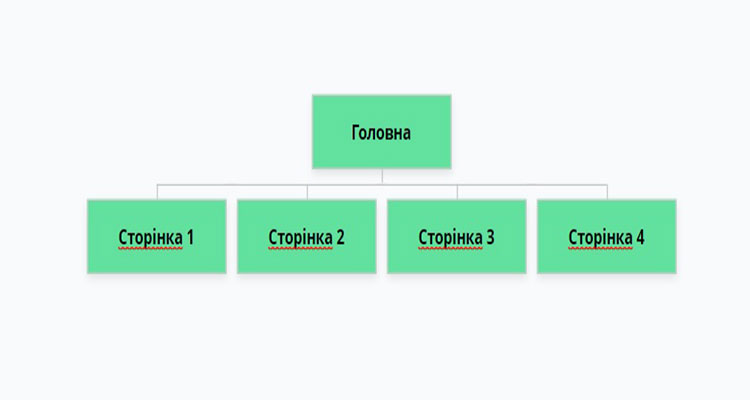
Приклад деревоподібної структури сайту
Деревоподібна структура вважається найпопулярнішою і правильною і використовується в більшості великих веб-сайтів, блогів, інтернет магазинів та інтернет-порталів.
Деревоподібна структура сайту виконується так:


Приклади ідеальної структури сайтів
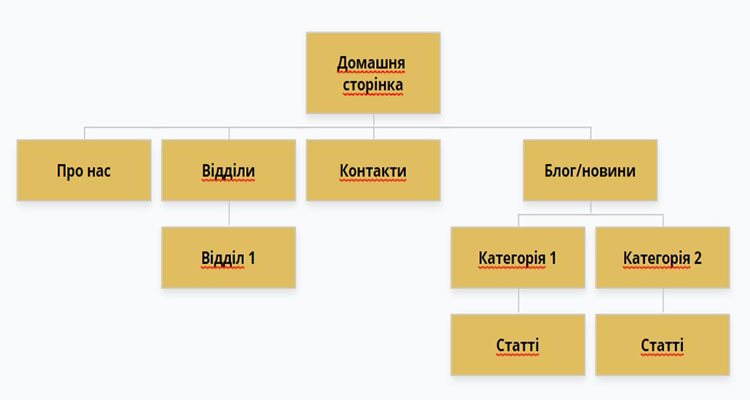
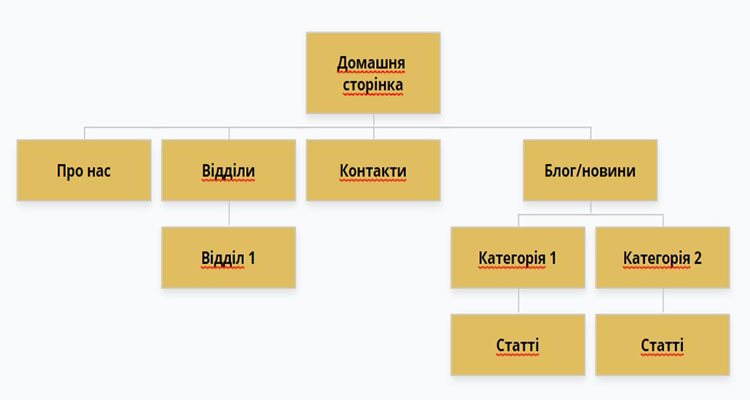
Ідеальна структура сайту малого бізнесу/корпоративного сайту:
Головне завдання такого сайту — надати якомога більше даних про бізнес, продукти/послуги та відділи компанії.
Зверніть увагу: «Відділи» є головною сторінкою стосовно розділу «Відділ №1». Те саме і для блогу: він поділяється на кілька рубрик, у кожній з яких розміщені статті, які відповідають певній рубриці.
Структура сайту для бізнесу виглядає так:


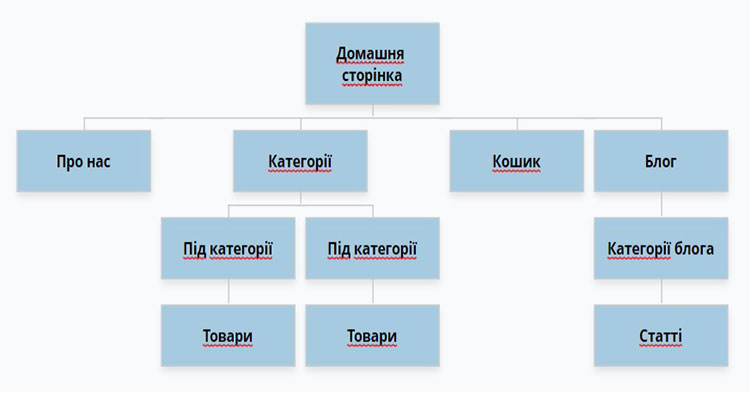
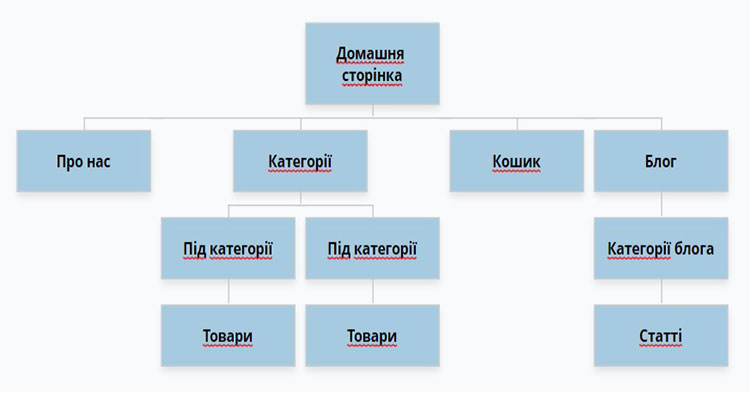
Ідеальна структура сайту для сайту електронної комерції
Структура інтернет-магазину складніша, ніж, наприклад, структура портфоліо або сайту-візитки. Зважаючи на величезний асортимент товарів, деревоподібна структура сайту може мати необмежену кількість категорій і підкатегорій.
Але не забувайте, що сторінка будь-якого продукту повинна знаходитися не далі ніж за 3 кліки від головної. Наприклад, для інтернет-магазину одягу достатньо створити таку структуру: «одяг – чоловічий одяг – верхній одяг». А вже типи верхнього одягу користувач може вибирати за допомогою фільтра.


Ідеальна структура для сайту новин
Контент на такому сайті може групуватися за складнішою, розгалуженою схемою. Наприклад, його можна групувати за типом матеріалу або за датою публікації новини. У такому разі певний контент буде розподілятися у відповідних категоріях.


Ідеальна структура сайту блогу
Розділи типу «Про нас» або «Контакти» групувати не потрібно, а самі пости групуються за категоріями за релевантністю.
Наприклад, якщо ви ведете блог про автомобілі, його можна розбити по рубриках залежно від типу паливної системи — дизельні, бензинові, електрокари.


Як правильно створити структуру сайту з урахуванням SEO
Крок 1: Проведіть аналіз та оцінку структури ваших конкурентів
Структура сайту має велике значення при просуванні в пошукових системах. Як будується правильна структура сайту з погляду пошукової оптимізації?
Цей простий, швидкий і ефективний спосіб є актуальним для простих, маленьких проектів. Він дозволяє скоротити витрати на запуск сайту до мінімуму.
Як подивитися та оцінити структуру сайту конкурента?
1. Сформуйте список конкурентів (лідерів ніші) для аналізу за ключовими запитами.
2. Знайдіть конкурентів в контекстній рекламі за допомогою сервісів Serpstat та Semrush, використовуючи ваш ключовий запит, а потім експортуйте карти сайтів конкурентів. Дії на прикладі Serpstat: введіть один із ваших ключових запитів, виберіть регіон, натисніть «Пошук» та переходьте до категорії «Аналіз ключових фраз». Після цього, вибирайте «SEO-аналіз» і натисніть «Підбір фраз». Потім експортуйте результати.
3. Занесіть отримані дані в таблицю Excel або Google spreadsheet. Поєднайте дані в колонку, видаліть дублі, зробіть окрему вкладку під кожного цікавого вам конкурента. Для кожного вивантажте (вручну з меню сайту або з html карти) його структуру.
4. Проведіть аналіз структури сайтів конкурентів: відштовхуйтеся від сайту з найбільшою структурою, доповнюйте її за рахунок інших сайтів. В результаті у вас вийде максимально повна структура, з якою можна працювати далі.
Крок 2: Зберіть семантичне ядро вашого сайту
Цей варіант складніший і потребує навичок роботи з семантикою. Однак ретельний аналіз запитів користувачів дасть чітку відповідь на запитання, що зараз в тренді, а що навпаки вже не цікаво. Це дозволить створити структуру, яка буде максимально зручною для потенційних клієнтів. Така структура веб-сайту матиме потужний ефект на SEO-просування.
Щоб створити структуру на основі семантичного ядра, потрібно виконати пошук ключових фраз або слів. Це можна зробити за допомогою Google AdWords:
• в пошуковому рядку введіть свій ключовий запит;
• скопіюйте отримані результати.
Отримане семантичне ядро тепер потрібно розбити на кластери — групи запитів, які поєднують тематичний попит в певній галузі тематики. З одержаних груп ключових фраз створюється семантична структура сайту.
Крок 3: Намалюйте схему структури сайту
Загалом правильно оформлена таблиця в Excel вже дасть орієнтовне уявлення про структуру вашого сайту. Але для наочності складається візуальна схема структури.
7 сервісів для створення структури сайту в 2023 році
1. X-Mind – безкоштовне рішення для створення інтелект-карт, діаграм і структур, простий у використанні і з широким функціоналом.
2. Draw.io – безкоштовний online-сервіс, для використання якого вам знадобиться лише пошта Google. Тут більше інструментів, можна зручно вивантажувати результати на Google диск та інші сервіси або просто на диск комп’ютера.
3. Microsoft Visio – дуже гнучке в налаштуваннях і можливостях рішення з онлайн-інтерфейсом, що підходить для створення структур будь-якої складності.
4. Octopus.do — сервіс із досить раціональним набором інструментів та інтуїтивно зрозумілим інтерфейсом, регулярними оновленнями та покращеннями функціоналу. Сервіс дозволяє проектувати структуру із блоків. Є безкоштовний план, що дозволяє створити один проект.
5. Gloomaps — безкоштовний сервіс із мінімальним інтерфейсом, оптимальним набором функцій та широкими можливостями експорту готового проекту. Залежно від структури та масштабу проекту можна вибрати спосіб відображення сайту. У проектах із громіздкою структурою та багаторівневою вкладеністю зручною виявиться функція згортання та розгортати групу сторінок.
6. Flowmapp — сервіс із продуманим набором функцій та приємним інтерфейсом для ефектної та якісної презентації проектів сайтмепів. У безкоштовній підписці (1 проект) є більшість необхідних функцій.
7. Draftium – сучасний інструмент для Lo-Fi та Hi-Fi-прототипування односторінкових та багатосторінкових сайтів, визнаний Продуктом Року на платформі Product Hunt. Це вже не просто схема структури сайту, а базовий макет, що візуалізує розташування всіх елементів та функцій сайту.
Детальніше про Draftium
В Draftium є безкоштовний план, в якому доступна можливість створення 3 прототипів, для чого ви можете використовувати до 50 шаблонів структур сайтів. Сервіс надзвичайно простий у використанні та дозволяє дійсно швидко (15-40 хвилин) створити наглядний прототип сайту. Створені онлайн-прототипи можна легко тестувати та шерити з колегами.
Як змінити (переробити) структуру сайту
Зміна структури сайту може призвести до втрати позицій і трафіку. Зараз я покажу, як правильно організувати цей процес без втрат; для цього, ми скористаємося чек-листом «структура сайту навчання WordPress»:
• Випишіть усі назви сторінок в окремий файл (зручніше використовувати Excel) для розбиття та вибудовування матеріалу за рубриками (темами). Відразу вказуйте і поточні URL-адреси. Так ви зможете оцінити рівень вкладеності сторінок та зрозуміти, наскільки простим у використанні вийде ваш сайт.
• Чітко позначте, які додаткові рубрики хочете додати. Туди будуть розподілятися сторінки, які ви виписали в таблицю Excel.
• Пропишіть майбутні URL-адреси та розподіліть сторінки за різними категоріями. Для зручності можна оформити їх в окремих листах.
• Продумайте ключові запити, щоб створити додаткові сторінки.
• Змініть старі URL-адреси на нові для кожної сторінки у вашій таблиці.
• Підготуйте тексти для проміжних сторінок.
• На основі нових та старих URL сформуйте лист (зручно зробити це в блокноті) з усіма редиректами зі старих на нові адреси.
Результати, отримані сайтом «навчання WordPress» в перший місяць після зміни структури сайту
Переіндексація нової структури сайту Google:
1. Приблизно за 1,5 тижні усі сторінки були переіндексовані.
2. Відразу ж після, трафік зріс на 20% і «устаканився» (вплив справило не так зміна структури, як збільшення контенту (з’явилося 24 нових сторінки з текстами в рубриках).
Зміна структури сайту, додавання «хлібних крихт»:
- Кілька днів по тому, сторінки, проіндексовані Google, вже виглядали в пошуковій видачі по-іншому.
Збільшення загального трафіку та кожної пошукової системи окремо:
Google позитивно відреагував на зміну структури. Розвиток сайту протягом року значно покращився.
Правильна структура сайту: переваги
1. Спрощує та підвищує якість взаємодії користувача з сайтом (+ збільшуючи ймовірність здійснення покупки), покращує поведінковий досвід (глибину, час перегляду тощо), позитивно впливає на позиції та трафік із пошукових систем.
2. Покращує та прискорює індексацію сайту (спрощуючи маршрут руху пошуковим роботам).
3. Допомагає коректно розподіляти вагу по всіх сторінках відповідно до їх важливості і для користувача, і для просування. Таким чином, це також впливає на ранжування та позиції сайту у видачі.
4. Дає можливість охоплювати більшу кількість запитів (створення додаткових розділів, категорій та посадкових сторінок під вузькі групи запитів дає можливість ранжуватися за великою кількістю ключових слів та залучати більше органічного трафіку).
5. Зменшує кількість технічних помилок на сайті (дозволить уникнути великої кількості дублів сторінок, що дозволить заощадити час та гроші на просування).
6. Впливає на відображення додаткових посилань на сайт в сніпеті («анонсі» сторінки в пошуку, що мотивує відвідувача перейти на сайт).
Висновок
Коректна структура веб сайту – це (багато в чому!) гарантія його ефективності та успіху. Вона прямо впливає на зручність користувачів, а у зв’язці з семантичним ядром дозволяє досягти приголомшливих результатів з точки зору SEO.
Природно, всі зусилля зі створення структури сайту, що продає, актуальні лише тоді, коли ви розробляєте свій сайт з нуля самостійно. Якщо ви замовляєте сайт в студії, або працюєте з розробником-фрілансером, структуру продумають за вас.
Але якщо вам потрібен простий сайт для бізнесу, то його можна створити самостійно! Це не так важко, як здається. Більш детально ви можете про це дізнатися, прочитавши статтю на блозі «Як створити сайт і заробляти на ньому».
Створив я цей блог, на якому ви зараз знаходитесь на хостингу Hostiq.ua, який вам і раджу використовувати.
Отже сьогодні ви дізналися, що таке структура сайту і чому вона важлива для розвитку сайту.
До нових зустрічей!